If you would like to create a log out link in your main menu there is a very simple way to do this using the WooCommerce plugin.
- In your WordPress backend navigate to WooCommerce > Settings > Accounts > My Account Endpoints and you will see what the URL of the edit-address should be, it is often set to “/my-account/customer-logout/”
- Once you find out what the URL is navigate to Appearance > Menus > and select Menu (Primary Menu (header))
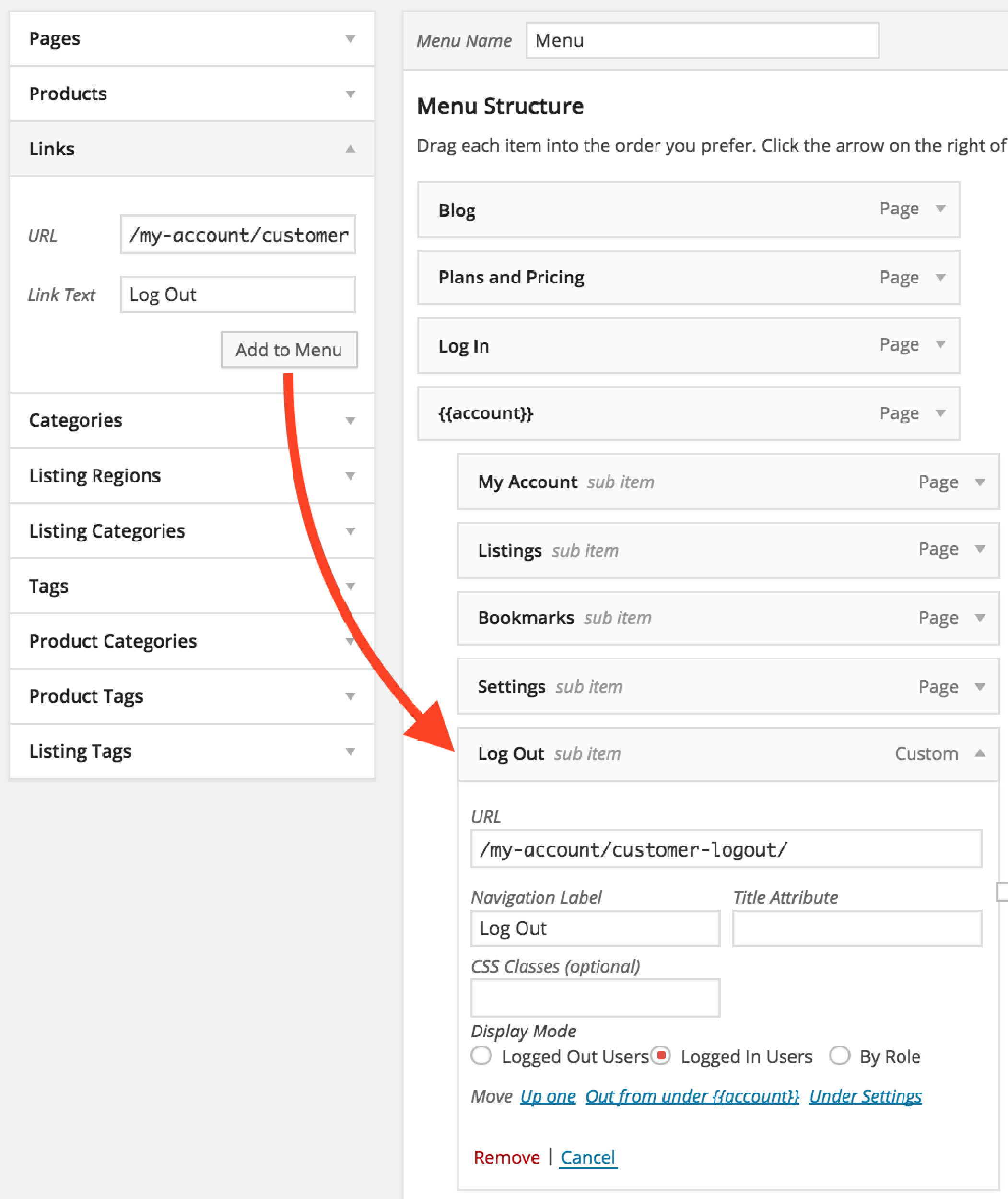
- Add a new link to your menu using the “Links” menu creation option, see screenshot below to see how we’ve added a custom log out link to the menu.
- Note: Ensure you have enabled Display Mode: Logged In Users, so that the log out menu link only shows for logged in user.